こんにちは、NFTクリエイター兼コレクターのクロコモ(@kiyoshi73yoshi)です。
現在、わたしも検証中ですが1記事をブラウザで表示されるページスピードの重要性について、記事にしていますので、参考にしてもらえると嬉しいです。
このページスピードについては、ブログ記事を書く上で必ず知っておかなければいけないと思います。
現在、「Google が掲げる 10 の事実」のうち
3.遅いより早いほうがいい
Google は、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。
これにより、Google検索上位を取るにはページスピードが遅いと上位評価されにくい……
表示速度が遅いのが原因で、評価が下がったらせっかくいい記事を書いても
みてもらえなくなる可能性が……いやですよね💦
だから、そうならないためにもしっかり書いた記事を管理しておきましょう!
この記事の内容
- ページスピードとは
- ページスピードのスコア改善するためのプラグイン3点
- プラグイン導入後のスコア改善結果
PageSpeed Insights(ページスピードインサイトとは
PageSpeed Insights(ページスピードインサイド)とは、
Webページの読み込み速度をスコア測定してくれるツールです。

パソコンとモバイル両方に対応しており、URLを入力するだけで
ウェブサイトページの読み込み速度や改善ポイントを分析してくれます。
PageSpeed Insights→記事のウェブサイトスピードを測定
スコア評価
Good 90〜100 緑 (速い)
Medium 50〜89 (平均)
Low 0〜49 (遅い)
改善前スコア
改善前のスコアは、モバイルが27と遅いスコアでしたね。
改善前
モバイル:27
パソコン:74
モバイルのスコアが低いので、もう少し改善できないかと調べてみると、
プラグインでJavascriptを排除したり、画像ファイルのWebP対応することやChace(キャッシュ)を有効化することで、改善できるみたいなので試してます。
プラグインの導入
PageSpeed Insightsスコア改善のため3つのプラグインを導入してみました。
Async JavaScript
「Async JavaScript」は、JavaScriptの読み込みを非同期化・遅延化できるプラグインです。
・スクロールせずに見えるコンテンツのレンタリングをブロックする
Javascriptを排除します。
何を言ってるのか、よくわかりません……
調べてみると、
レンダリングとは、何らかの抽象的なデータ集合を元に、一定の処理や演算を行って画像や映像、音声などを生成すること。
引用元:IT用語辞典
Javascriptの非同期(Async)とは
Javascriptは、プログラム言語の一つでWordpressの画面上での動きなどを処理するためのプログラムです。
例えば、
目次をクリックしたときにスクロールでそこまでスムーズに移動させる動き
次に、非同期(Async)とはJavascriptやCSSなどのコードを読み込む方法の一つです。
非同期を使用しない読込の場合は、ファイルの途中にJavascriptのコードがある場合、その場でJavascriptを読込・実行するので、その読込と実行の間HTMLの読み込みが中断されます。
Javascriptが読み込みされる間、HTMLの読み込みが中断されるので、
その分ページの表示速度が遅くなります。
非同期(Async)の読込
Javascriptの非同期(Async)とは
HTMLの読込を中断せずに同時にJavascriptを読込ことで、ページ全体の読込時間を短縮する方法。
WebP Express
WebP(ウェッピー)とは
Googleが開発しているWeb向けの画像フォーマット。
圧縮率が高く、データを軽量化させることができる。
「WebP Express」は、ウェブサイトの画像をWeb形式に変換し、対応するブラウザにはWebP形式で、非対応ブラウザには元の画像(jpeg・png)を表示させてくれるプラグインです。
WP Fastest Cache
「WP Fastest Cache」は、キャッシュの使用で表示速度を高速化させるプラグインです。
Cache(キャッシュ)とは
一度使ったものを保存しておき、次回以降の速度アップに役立てる方法
Cache(キャッシュ)とは、一度読み込んだ内容・情報を一時的に保存しておくことで、次回サイトを閲覧する際にすばやく読み込めるようにするための方法です。
プラグイン導入後の改善スコア
こちらでは、3つのプラグインを導入した結果を見ていきましょう。
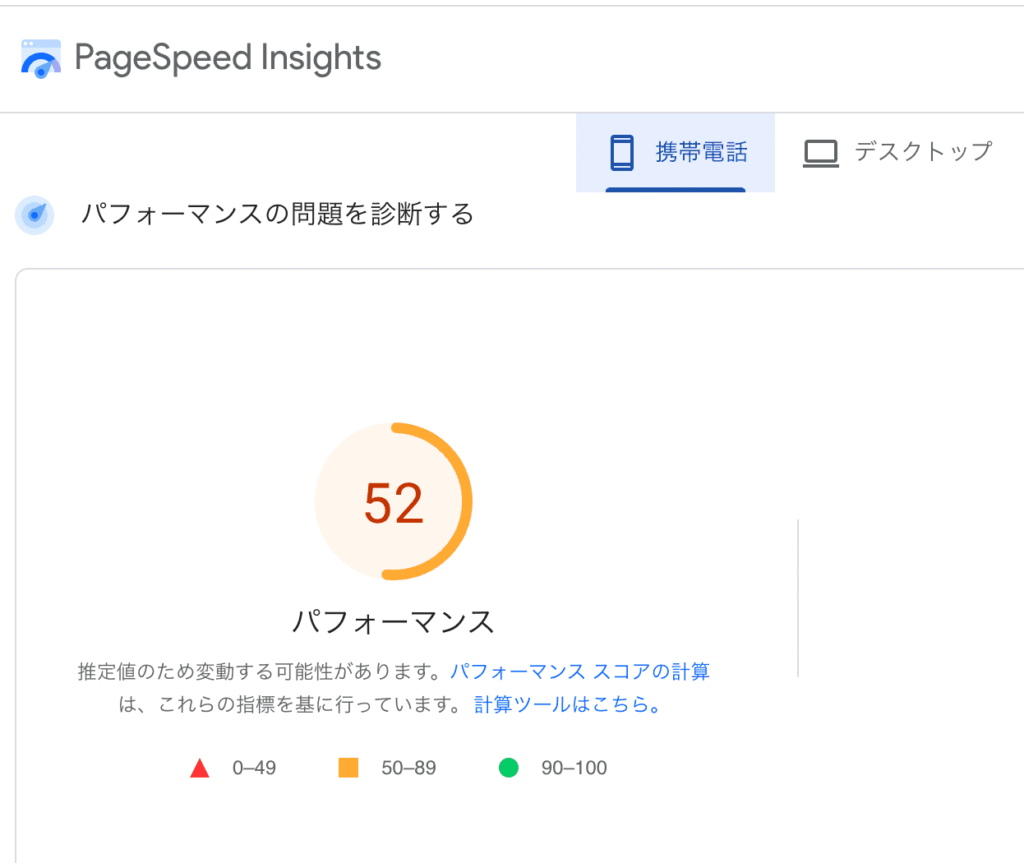
まず、モバイルのスコア

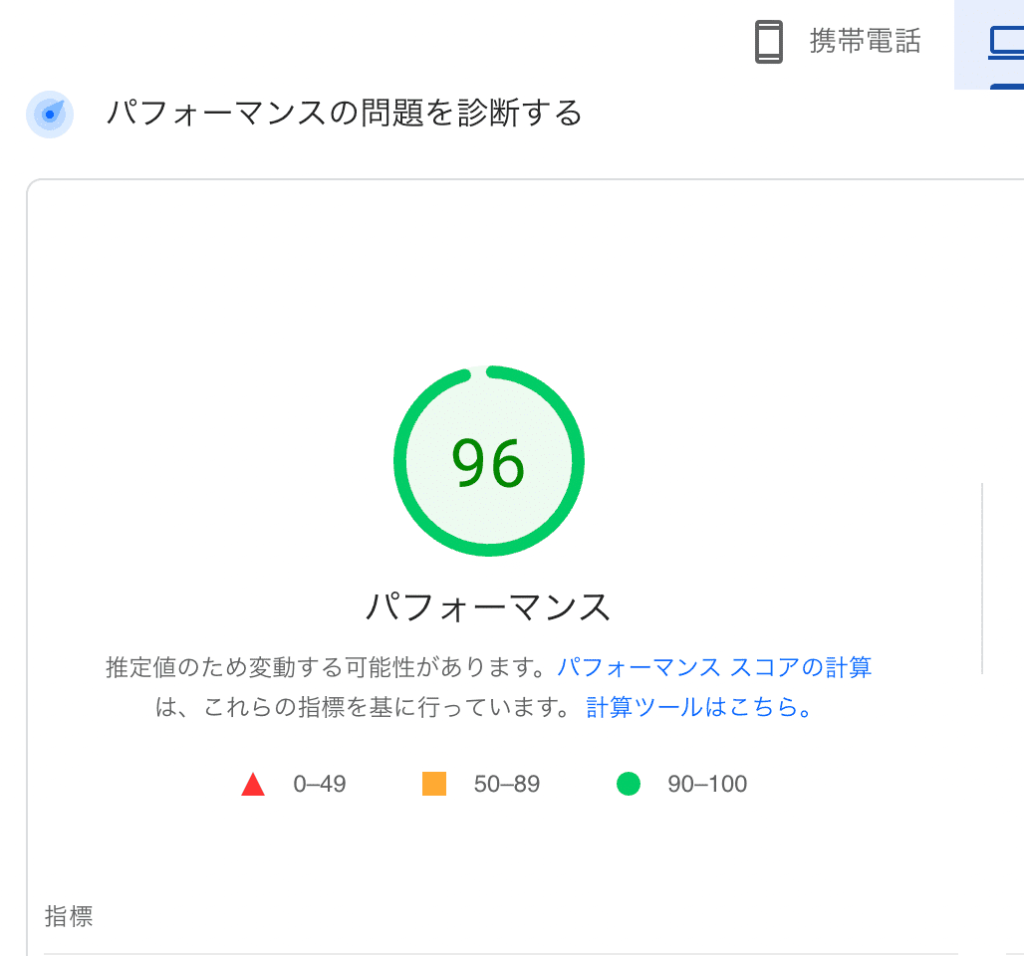
次に、パソコンのスコア

モバイルのスコアがなんとか52(平均)までスコアがアップしましたね。
パソコンは、 96(速い)まで大幅改善しました。
モバイルのスコアが、もう少し改善してほしいので引き続き最適な方法を探していきたいと
思います。
この記事が、みなさんの参考になれば嬉しいです。





